The FlexiShapes tool has finally been unveiled in Designer Edition Plus and Business Edition. The tool gives users access to more than 60 new pre-created shapes called FlexiShapes.
The Flexishape tool - looks like a pie piece by default (or the last selected FlexiShape) - and is found along the left toolbar in Silhouette Studio. When hovered over, a pop up mini panel will appear with 63 pre-designs shapes. Everything from a heart to a gear to tree to an airplane.
Select the shape you want to draw.
Then use your mouse in the Silhouette Studio work area to draw out the shape.
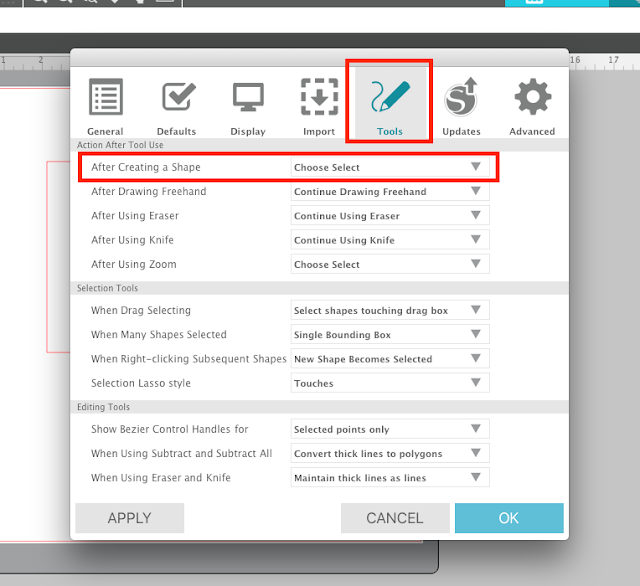
TIP: If shapes are following you around Studio and you’re drawing too many click Esc. This will turn your mouse back into the selection. To stop this from happening each time you draw a shape, go into your Preferences by clicking the gear at the bottom right of Silhouette Studio. From the Tools tab change the After Creating a Shape option to “Choose Select”.

Each shape has a default, but you can change it by adjusting the slider bar in the center of the shape. For example this flower-looking shape has 7 “petals” when it’s first drawn in the Silhouette design space. But if you can add or remove as many petals as you’d like by sliding the slider bar. You can see it now has 12 petals.
When selected, some flexishapes, like the flower, will also have a red dot along the path. Pull that dot in or out with your mouse to further manipulate the shape.
Finally you can rotate the shape by dragging the small black circle that appears when the shape is selected. Rotating the flower isn’t super obvious, but look what happens when we draw a heart and rotate it using the rotation handle.
Once you have your flexishape exactly how you want it, you’ll need to convert it to path to fill it with a color, pattern or access the edit points. To do that, select the shape > right click > Convert to Path.
Note: This post may contain affiliate links. By clicking on them and purchasing products through my links, I receive a small commission. That's what helps fund Silhouette School so I can keep buying new Silhouette-related products to show you how to get the most out of your machine!
Get Silhouette School lessons delivered to your email inbox! Select Once Daily or Weekly.














.png)




I have Silhouette Designer Studio 4.4 and a Cameo 3 and do not have this feature. Is it only for Cameo 4?
ReplyDelete